O tendință generală pe care o vedem pentru anul viitor este un sentiment crescut de distracție în design web.
Designerii au început să creeze site-uri ca artă, site-uri ca proiecte interactive și site-uri care există pur și simplu pentru joacă și încântare. Acest lucru aduce înapoi la începutul web, când designerii au găsit modalități de a arăta noi tehnici sau de a crea site-uri web de dragul lor.
Se pare că ne aflăm într-o perioadă de renaștere a rețelei timpurii. Are sens. Moda a împrumutat foarte mult de la sfârșitul anilor 90 și începutul anilor. Mulți dintre noi și-au petrecut timp acasă, navigând inactiv pe internet, căutând ceva distractor sau interesant, așa cum făceam când web-ul a apărut pentru prima dată.
Din punct de vedere vizual, tendințele web preiau repere din acea epocă. Designerii găsesc creativitatea în afara machetelor mai centrate pe fotografie, care au devenit standard. În schimb, aceste modele găsesc modalități creative de a folosi tipografia, grilele și liniile și navigarea simplă. Stilul actualizat – cu o mulțime de culori dezactivate, texturi sofisticate și fonturi serif – împiedică site-urile să pară prea retro.
Designul web se îndreaptă, de asemenea, în viitor, cu tehnici contemporane interesante, cum ar fi interacțiuni și animații avansate și efecte vizuale, cum ar fi sticla și granulație. Și designerii folosesc instrumente fără cod pentru a le permite să facă totul mai rapid și mai ușor decât oricând.
Tendințe în design web 2022
Iată câteva dintre tendințele în design web pe care le anticipăm că vor avea impact în anul viitor.
1. Mini-site-uri de încântare
Umorul poate lua multe forme, iar un site web care provoacă râsul este întotdeauna distractiv de construit. De ce să nu te distrezi puțin cu construcția ta?
În primele zile ale Pixar , studioul a început să le ofere animatorilor timp să facă un scurtmetraj alături de fiecare lungmetraj pe care l-au produs. Aceste scurtmetraje au fost un creativ pentru toți, un moment pentru animatori pentru a fi mai liberi și mai jucăuși fără presiunea pe care o implică filmele lor de lung metraj. De asemenea, au ajuns să genereze o mulțime de tehnici noi care au împins domeniul animației înainte. Dezvoltatorii web descoperă că pot face același lucru cu site-urile web.

Crearea unui mini-site distractiv oferă designerilor timp să fie pur și simplu creativi, să exerseze și să experimenteze tehnicile și să renunțe la toate opririle de design fără a-și face griji că trec peste bord într-un concert profesional. Uneori, creația de dragul creației este o modalitate grozavă de a ieși dintr-o rută.
Puteți experimenta în mai multe moduri: setând un design UX în mod intenționat jucăuș sau subminând în mod deliberat așteptările (dar asigurați-vă că construiți în continuare accesibil !). Aduceți umor nu doar în copie și imagini, ci și în navigarea site-ului, meniuri și interacțiuni. Fii subtil. Faceți să pară că este un site serios până când nu este. Aceasta este o oportunitate de a crea un site care funcționează în moduri neașteptate. Un site de marketing în stilul ouălor de Paște pentru un scop profesional poate funcționa dacă este bine executat.
Guns 2 Swords este un mini-site/întreprindere în plină glorie Dungeons & Dragons din anii ’80, cu un gust de Alege-ți propria aventură . A fost creat de MSCHF , un grup care se află undeva între artiștii gonzo și creatorii de aplicații hype, pentru a fi un serviciu real. Vizitatorii își puteau trimite armele pentru a fi transformate în săbii de către un fierar de talie mondială. Cu adevărat epic.

Blue Check Homes a adoptat abordarea opusă creării unui site web „serios” cu aspect complet legitim. Ceea ce a început ca o glumă pe Twitter de Danielle Baskin ar putea ajunge să devină o adevărată mini-afacere care vinde medalioane „cec albastru” (cum ar fi cele de pe conturile de Twitter verificate ) pentru casele unor persoane de seamă.

2. Vânătoare de scavenger bazate pe web
Structurile site-urilor web se pretează, de fapt, la puzzle-uri și vânătoare de tesori incredibil de bine. Puteți conecta paginile în lanț și proteja prin parolă anumite părți, făcându-i pe vizitatori să ofere răspunsuri sau să găsească indicii pentru a debloca următoarea pagină din serie.
Există tot felul de moduri creative de a ascunde și dezvălui sugestii, indicii și răspunsuri. Acesta este un caz în care vă puteți folosi priceperea în design web pentru a crea un puzzle care captivează.
Câteva idei pentru indicii:
- Furnizați un cuvânt bazat pe o ghicitoare sau un indiciu
- Găsiți un cuvânt ascuns pe site-ul dvs. principal sau pe site-ul de vânătoare
- Găsiți un element ascuns pe care se poate face clic pe pagină
- Desenați o formă
- Decodați un cifr
Nu uitați să oferiți publicului un fel de indicii sau soluții de soluționare dacă doriți cu adevărat ca toată lumea să poată ajunge până la capăt. O vânătoare de scavenger poate fi folosită pentru a dezvălui lansarea unui produs, pentru a lansa un nou videoclip sau pentru a oferi spectatorului o informație ascunsă.
Agenția de marketing ThreeSixtyEight a făcut o vânătoare de scavenger pentru a dezvălui echipa sa locația retragerii companiei sale. A creat o atmosferă misterioasă cu muzică și o ajustare a opacității în jurul cursorului pe care un vizitator o poate folosi pentru a dezvălui părți selective ale paginii în timp ce caută indicii.

3. Experiențe asemănătoare aplicației
Jeremy Beyt, co-fondatorul ThreeSixtyEight , crede cu tărie că aceste tipuri de site-uri mai mici, axate pe experiență sunt viitorul web designului. El explică: „O experiență web bazată pe front-end, care este cu adevărat exagerată din punct de vedere al designului, este un mod cu totul nou de a utiliza web-ul care nu a existat înainte; este o experiență asemănătoare aplicației. Asta, pentru mine, este oportunitatea chiar acum.” Lumea s-a obișnuit cu aplicațiile, unde interacțiunea, animația și experiențele dinamice sunt norma. Următorul pas logic este aducerea acelei energie pe site-uri web și crearea de experiențe unice acolo.
Unii își imaginează că ne întoarcem la vremuri în care site-urile erau autonome, ezoterice și curioase. Dar noile instrumente pentru construirea site-ului, cum ar fi no-code , fac proiectele dinamice, axate pe interacțiune, mult mai ușor de construit. ThreeSixtyEight a adăugat chiar și un pas complet axat pe proiectarea interacțiunii procesului său de dezvoltare.
4. Site-uri web de o pagină
Uneori, cel mai eficient site este cel mai puțin complex. Am văzut popularitatea tot mai mare a site-ului web cu o singură pagină, care renunță la meniuri și navigare în favoarea navigării prin derulare simplă. Site-urile de o pagină funcționează cel mai bine atunci când subiectul lor este mai restrâns, cum ar fi un portofoliu sau prezentarea unei singure idei.
Aceste site-uri evocă sentimentul de a ține un fluturaș sau de a citi un poster. Toate informațiile pe care trebuie să le revizuiți sunt într-un singur loc, fără a distra atenția navigării sau a căutării în mai multe pagini.
Acest site web pentru Indi Harris (construit de Jordan Hughes) este un CV digital. Își lasă subiectul să fie în centrul atenției. Acest lucru face mai probabil ca un spectator ocazional să citească întregul CV, deoarece tot ceea ce are nevoie este imediat.

Site-ul de portofoliu al lui Joshua Kaplan este mai complex, dar la fel de eficient. El folosește o structură consecventă, astfel încât spectatorul să nu se piardă, reduce elementele care distrag atenția (fără fundal, imagini mari sau mișcare) și face ca site-ul său să pară un pic retro-web, cu sigla simbolului dreptului de autor a reîntors.

5. Site-uri cu un puternic simț al locului
Poate că toți doar compensăm pentru lipsa călătoriilor, dar unele site-uri web par să câștige mai mult sentimentul locului. Vedem fotografii cu locații prezentate pe paginile de pornire și despre secțiuni care atrage atenția asupra orașelor, orașelor și locurilor naturale din jurul unde locuiesc creatorii.
Web-ul poate fi un loc detașat unde adesea nu aveți nicio legătură cu locul de unde provine site-ul pe care îl navigați. Adăugarea unei note precum „ făcut cu dragoste în…” sau prezentarea unei imagini a locului tău preferat din apropiere îi determină vizitatorilor să-și imagineze unde te afli și creează o mică conexiune în lumea reală pentru ei. Dacă am călătorit mai puțin, cel puțin ne putem aminti că facem conexiuni online în toată lumea.
Grace Potter folosește această imagine frumoasă a oceanului ca pagină de destinație, chiar dacă nu are legătură directă cu munca ei. Cu această fotografie, ea își întemeiază site-ul în rădăcinile ei din Noua Zeelandă, aducând vizitatorul în lumea ei.

6. Motive art deco
Suntem din nou în anii ’20, până la urmă! Motivele art deco se potrivesc bine cu modelele geometrice care au fost în tendințe în ultimii ani. Deși prima asociere a oamenilor cu stilul art deco ar putea fi site-uri ornamentate de speakeasy și invitații de nuntă cu tematică Gatsby, poate face modele frumos minimaliste.
Tendința din acest an se inspiră din liniile curate, curbate și din formele grafice repetitive ale ilustrației și arhitecturii art deco. Aceste elemente pot inspira logo-uri frumoase, fonturi, motive de distanță, chenaruri și ilustrații. Pentru a proiecta eficient în acest stil, ajută la înțelegerea filozofiei din spatele mișcării art deco originale .
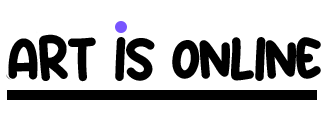
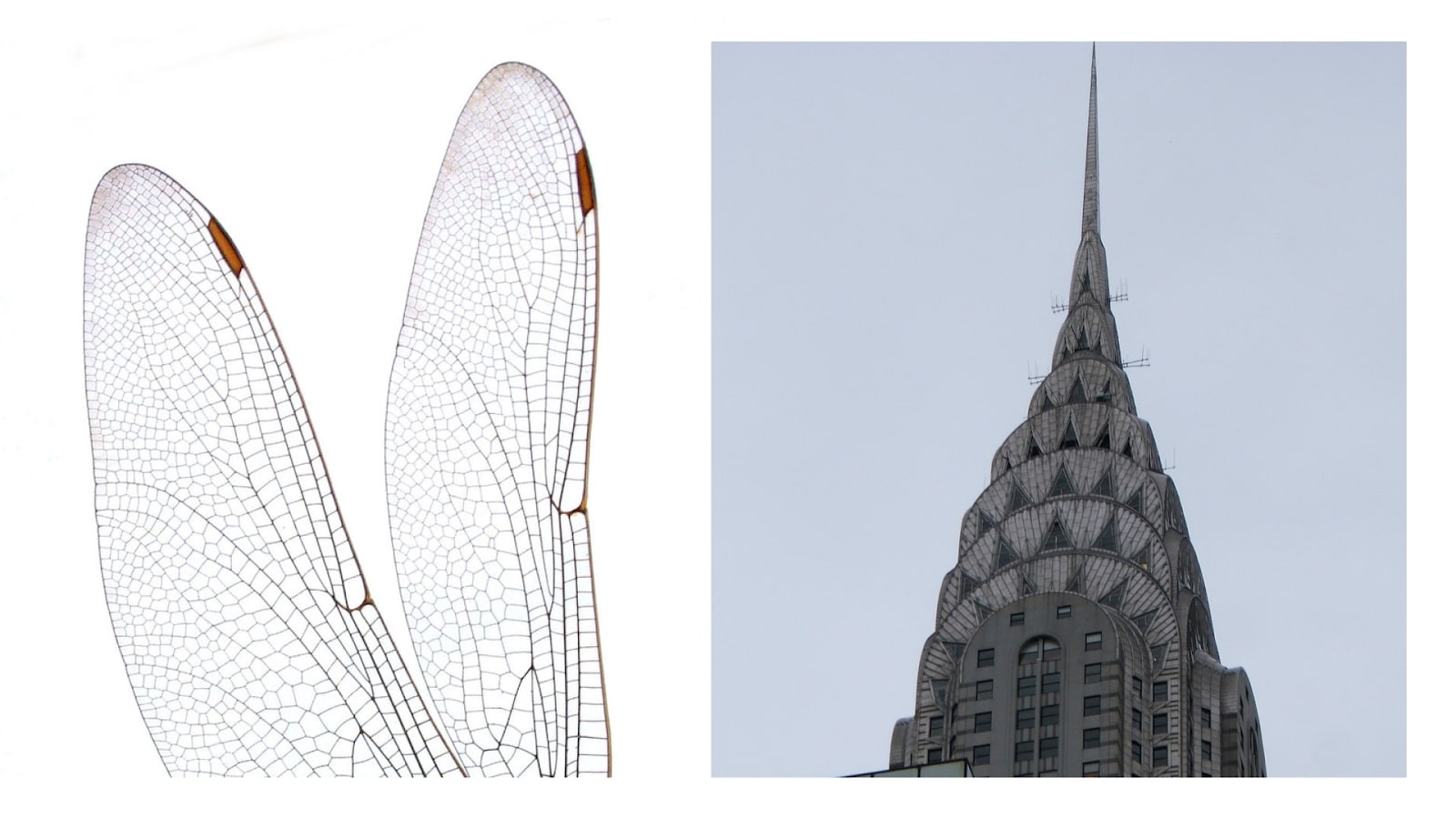
Art deco a combinat elemente din lumea naturală cu modernitatea epocii mașinilor – linii îndrăznețe, simetrie, simplitate și repetarea nevariată a elementelor. Vedeți cum formele din această aripă de libelulă se traduc în modelele obișnuite ale clădirii clasice art deco Chrysler.

Stilul de artă Alegria pe care BUCK l-a creat pentru Facebook în 2017 pare să ia o mulțime de indicii din reprezentarea art deco a figurilor umane. Liniile curate, curbate, fețele ovale, detaliile reduse și proporțiile exagerate amintesc de acest stil de artă . Poate că un nou tip de design modernist al figurii, cum ar fi această piesă uimitoare a ilustratorului Rodolfo Reyes , ar putea fi o versiune actualizată a acestei tendințe.

7. Mai puține imagini în eroi
Anul acesta, mulți designeri aleg să creeze secțiuni eroi și pagini de destinație care vorbesc cu design, mai degrabă decât să se bazeze pe fotografii sau ilustrații. Imaginile erou oferă un impact vizual mare de la bun început, dar, uneori, eliminarea distragerii unei imagini stropitoare pune accentul mai mult pe stil și conținut.
Aceste patru site-uri web de la Humain , SVZ , Heyday și RADAR sunt incredibil de diferite, dar fiecare folosește aspectul, tipografia, culoarea și forma pentru a comunica o identitate de marcă puternică și unică. Renunțarea la imagini creează, de asemenea, un pic de mister, atrăgând vizitatorii să afle ce altceva se află dincolo de secțiunea eroi.




8. Tipografie supradimensionată
Tipografia de dimensiuni neobișnuite este o tendință de design proaspătă și îndrăzneață pentru acest an. La o anumită dimensiune, cuvintele devin mai mult un element grafic decât o simplă parte a copiei. Aceasta este o tehnică versatilă care poate fi folosită în designuri minimaliste sau maximaliste la fel de eficient și se poate potrivi cu multe stiluri diferite.
Acest site web de portofoliu de film pentru Eva Habermann (realizat de Daniel Spatzek) suprapune text mare pe o bobină de portofoliu de film în mișcare. Textul blochează parțial imaginea, făcând spectatorul curios să vadă mai mult, iar un font sans-serif în două culori oferă exact cantitatea potrivită de contrast, fără a fi ilizibil sau copleșitor.

Site-ul de portofoliu al lui David Calle folosește text supradimensionat pentru a crea un design sofisticat, ultra-minimalist. Culoarea neutră de fundal și fontul serif se combină frumos cu mișcarea animată subtilă pe măsură ce spectatorul derulează.

9. Fonturi interactive
Ducând utilizarea textului și mai departe, unii designeri au găsit modalități creative de a-și face textul să se miște și să se joace cu mouse-ul utilizatorului. O modalitate ușoară de a face textul interactiv este aplicarea unei modificări a stării de hover, așa cum ați face cu un buton. Ajută faptul că acum este mai ușor să creezi efecte mai elaborate folosind platforme moderne fără cod decât înainte să încerci să scrii aceste interacțiuni manual. Atunci când folosiți interactivitate pentru fonturi, este important să aveți în vedere lizibilitatea, deoarece unele persoane sunt distrase de caracterele în mișcare.
Site-ul web pentru Dillinger folosește un font care își schimbă greutatea atunci când cursorul trece peste text. Rețineți că textul care se micșorează pe fundalul negru face textul selectat mai lizibil, un plus excelent pentru utilizare. Dimensiunea exagerată a cursorului face, de asemenea, site-ul să se simtă mai captivant. Designerul Tim Ricks a fost destul de amabil să creeze o versiune clonabilă a acestui site pentru oricine dorește să vadă cum a fost creat efectul.

10. Design responsabil de mișcare
Acum că vorbim despre interactivitate, este timpul să vorbim despre design responsabil de mișcare, despre care vedem că începe să devină o practică standard. În timp ce mișcarea este o fațetă interesantă a designului web, este ușor să nu exagerezi, ci și să provoci rău oamenilor, provocând rău de mișcare. Răul de mișcare este destul de obișnuit, iar animațiile cum ar fi scalarea declanșată de mouse, efectele de paralaxă sau derularea deplasată în plan (cunoscută și sub numele de scrolljacking) ar trebui evitate.
Mișcarea poate fi folosită în moduri subtile și responsabil. Corey Moen, designer senior de brand la Webflow, a intrat în detalii despre cum să construiți, ținând cont de setarea „Reduceți mișcarea” din MacOS.
Și, deși acest lucru este important, nu înseamnă că ar trebui să-l folosiți ca o scuză și o scuză pentru a folosi mișcarea peste tot. Mișcarea excesivă este o experiență de utilizator confuză, dăunătoare pentru mulți și pur și simplu nu este necesară.
Tutorial similar: Cum să construiți pentru cei care preferă mișcarea și cei care nu
11. Ilustrație de colaj
Grafica în stil colaj poate oferi ilustrațiilor site-ului o senzație tactilă, deschid mai mult spațiu alb într-un design și vă permit să încorporați imagini fără a concentra întregul design în jurul unei fotografii. Asigurați-vă că amestecați forme, modele și culori într-un colaj. Puteți adăuga un efect monocrom, o nuanță sau un filtru fotografiilor pentru a le ajuta să se îmbine cu designul general.
Site-ul lui Vanta folosește ilustrații în stil colaj pe pagina de destinație și pe tot site-ul. Editarea fotografiilor sale pentru un aspect asemănător colajului îi permite să plaseze grafica neregulat și în afara axei, rupând grila site-ului

Dezlănțuiți-vă creativitatea pe web
Utilizați platforma de dezvoltare vizuală a Webflow pentru a construi site-uri web complet personalizate, pregătite pentru producție – sau prototipuri de înaltă fidelitate – fără a scrie o linie de cod.Începeți gratuit

12. Ilustrații abstracte
Ilustrațiile abstracte care au o textură mai organică și un sentiment al mâinii umane care le creează devin din ce în ce mai populare. În timp ce grafica vectorială curată, cu mac și ilustrațiile drăguțe ale oamenilor și ale obiectelor au dominat designul web de câțiva ani, poate că oamenii caută ceva care să pară puțin mai natural și mai sofisticat.
Acest tip de ilustrație poate fi creat cu cerneală și hârtie și scanat sau creat în software-ul de ilustrare. Cheia este încorporarea diferitelor texturi și nereguli naturale, cum ar fi acuarelă, cerneală, vopsea, efecte de serigrafie sau textura hârtiei. Liniile pot fi, de asemenea, mai moi, imitând variațiile în greutatea liniei care provin din utilizarea grafitului sau a cernelii.
Abstract nu trebuie să însemne simplu! Aceste ilustrații postate pe blog ale designerului Adam Ho sunt un exemplu perfect. Priviți complexitățile curioase ale desenelor sale. Cu liniile lor ultra-subțiri și formele grafice, ei simt că ar putea fi desene tehnice fără a reprezenta în mod direct vreun obiect anume.

13. Degrade cu boabe
Gradientele sunt deja populare, dar cu cereale adăugate creează un efect complet diferit. Un gradient perfect este alunecos și modern, dând obiectelor o strălucire futuristă sau o senzație strălucitoare, tehnologică. Granulele măcina un design, îi conferă textură și îl ajută să se simtă mai natural.
În funcție de tratament, cerealele pot imita filmul, fotografia sau mediile de imprimare. O granulație fină, multicoloră, poate arăta ca un film analog, în timp ce o granulă monocromă mai mare poate arăta ca un poster serigrafiat. Granulația și gradienții care o încorporează pot fi utilizate selectiv sau pe întreaga pagină, ca fundal complet sau în cadrul unor obiecte specifice.
Am folosit o serie de gradienți granulați pe site-ul web pentru Webflow 2021 No-Code Conference . Gradienele sunt folosite în grafica animată, fundaluri și elemente pe toată pagina conferinței și am ales o granulație de dimensiune medie care oferă un efect de tip media de tipărire.

O altă utilizare creativă a gradienților în acest an este emiterea acestora în limitele butoanelor și a altor tipuri de elemente. Iată un tutorial pentru crearea următorului buton cu margini curcubeu .

14. Lucru în linie
O tendință care se simte într-un fel atât modern, cât și retroactiv este lucrarea în linie. Designerii pot folosi linii pentru a delimita secțiuni, anteturi, paragrafe și galerii de produse sau pot crea o grilă dinamică pentru întreaga pagină web. Adăugați ilustrații în linie (abstracte sau reprezentative) pentru a aduce acest stil și mai departe. Cu acest tip de design, greutatea liniei va avea cel mai mare impact asupra efectului final.
Site-ul web al Agenției Appart folosește linii ultrafine. Efectul este tehnic, clar și minimalist. Designul grafic și selecția de culori portocaliu, negru și taup amintesc de mișcarea artistică minimalistă din anii 1960. Mișcarea liniilor orizontale de pe defilare este, de asemenea, o atingere plăcută.

Breef folosește și linii subțiri, dar le combină cu fonturi mai ușoare și elemente grafice ilustrative. Cu paleta de culori dezactivată și funcția de trecere cu mouse-ul barat, efectul general este casual, într-un mod de tip milenar adult. Site-ul său are multe informații de comunicat, iar diviziunile clare ale secțiunilor, ilustrațiile și fundalul simplu ajută conținutul să iasă în evidență.

CPGD folosește linii negre îndrăznețe pentru un efect grafic fantastic. Acest design are mai mult un sentiment tânăr și distractiv. Fiecare secțiune din grila căptușită are o culoare diferită, ajutând la diferențierea conținutului, iar schimbarea culorii mouse-ului orientează și utilizatorul.

15. Site-uri web cu ecran divizat
O modalitate interesantă de a sparge un design este cu un aspect cu ecran divizat, pe care l-am observat mai recent. Aspectul dual oferă contrast de design, interes vizual și separare naturală a conținutului. Este, de asemenea, o scuză grozavă pentru a te juca cu culoarea.

var!-būt! Site-ul web al festivalului (construit de ONEIGHT7) dă o întorsătură interesantă acestui design, cu un subsol fix, derulare marcaj și direcții de defilare contrastante în secțiunile din dreapta și din stânga. Ecranul divizat aici ancorează vizualizatorul, astfel încât să puteți încorpora multă mișcare fără ca acestea să se piardă.

16. Mai mult sticlomorfism
O tendință superbă pentru acest an este sticlomorfismul. O combinație de transparență, neclaritate și mișcare poate face ca elementele paginilor să se comporte vizual ca sticla. Puteți utiliza această tehnică în logo-uri, ilustrații sau chiar în secțiuni complete. Există un tutorial fantastic de Tim Ricks despre o modalitate de a crea un efect de sticlămorfism aici .
Cheia acestui stil este difuzia, reflexia și umbra, care creează iluzia optică. Combinat cu mișcarea subtilă, efectul de sticlă poate face un site să pară 3D. Difuzia „sticlă mată” în imagine vă permite să încorporați transparența în designul dvs., fără a se simți prea dezordonat vizual.
Tyler Galpin folosește sticlămorfismul pentru a crea un logo fascinant cu mișcare.

Stefan Velikov folosește sticlămorfismul în acest proiect Webflow care poate fi clonat pentru a face ca această ilustrație a cardului de credit să treacă și să iasă de pe pagină.

17. Mai puțin neumorfism
Neumorfismul , o nouă interpretare a skeuomorfismului în design, este un stil minimalist care a început să devină popular pentru aplicații și site-uri web în 2020. Imită designul modern al dispozitivului – gândiți-vă la o telecomandă în stil nou sau la un iPod mai vechi – prin utilizarea elementelor monocrome cu contrast scăzut, umbre subtile. , și renunțând la linii și margini ascuțite. Iată un exemplu de la Dribble :

Neumorfismul iese în evidență pentru că este diferit de majoritatea design-urilor web, dar uneori lucrurile sunt construite într-un mod standard pentru că pur și simplu funcționează mai bine. Motivul pentru care am ales „mai puțin neumorfism” ca tendință este simplu – stilul este teribil pentru accesibilitate .
Lipsa contrastului și diferențierea clară face ca site-urile din acest stil să fie foarte greu de navigat pentru oricine cu vedere redusă, iar elementele umbrite îngreunează utilizatorului să spună pe ce buton apasă. CDC estimează că numărul americanilor cu deficiențe de vedere este de peste 3,22 milioane , dar designul accesibil nu este important doar pentru cei cu dizabilități. Toată lumea va întâmpina dificultăți de vedere situațională la un moment dat, cum ar fi mediile luminoase care interferează cu vizibilitatea ecranului, iar neumorfismul este greu de citit în astfel de medii.
Numai cincizeci și trei de milioane de oameni din SUA trăiesc cu dizabilități și toată lumea se confruntă cu dizabilități situaționale la un moment dat. Accesibilitatea este mult mai mult decât o tendință – este o necesitate și ar trebui să fie întotdeauna un aspect de top atunci când proiectați pentru web.
18. Copie inclusiv
Am observat că mult mai multe site-uri web se îndreaptă către conținut și limbaj incluzive în designul lor. Aceasta ar trebui să fie o normă și, sperăm, aceasta este o schimbare permanentă către o conștientizare mai universală a impactului limbajului. O copie mai cuprinzătoare face web-ul un loc care este mai primitor și mai accesibil pentru mai mulți oameni.
Webflow are propria noastră referință pentru limbajul incluziv pe care îl folosim pentru a ne ghida toate rezultatele scrise și l-am făcut disponibil public ca parte a paginii noastre cu sistemul de design al mărcii. Orientările lingvistice pot fi o caracteristică utilă de adăugat la orice site web al companiei.
Nu este doar ceea ce spui, ci și cum și unde o spui. Textul alternativ , textul lizibil (font, dimensiune și culoare) și evitarea textului ca imagine sunt toate modalități de a vă asigura că toată lumea va putea citi ceea ce are de spus site-ul dvs., indiferent de limbă sau abilitate.
19. Design neutru din punct de vedere al genului
O altă abordare despre care vedem că devine un standard este designul web neutru din punctul de vedere al genului , despre care vedem deja că este adoptat mai universal. Primul pas evident este renunțarea la detaliile inutil de gen, care erau atât de omniprezente – site-uri de îngrijire personală de culoare roz agresiv sau teme hipermasculine de lup-lupi și cuțite pentru echipamentul de camping. Femeile cumpără unelte electrice, iar bărbații cumpără produse de îngrijire a pielii, dar este ușor să renunți la presupunerile societății fără să stai pe gânduri.
A devenit standard să ofere mai multe opțiuni de gen și pronume în formulare și meniuri derulante. 42% la sută dintre americani cred acum că ar trebui incluse mai multe opțiuni. Mai bine, atunci când site-urile web nu au o nevoie imperioasă de a include aceste opțiuni, le pot elimina complet pe ambele, așa cum a optat Snapchat .
.jpg)
Când scrieți o copie, noul standard este să optați pentru ei mai degrabă decât pentru el sau ea atunci când nu este specificat un gen. Chiar și în comerțul electronic , multe site-uri devin mai incluzive, optând pentru a nu sorta hainele după sex sau oferind mai multe sisteme de mărime și fotografii modelate pe diferite corpuri pentru a-și face produsele mai accesibile.
Evitați să presupuneți următoarele despre persoanele care ar putea folosi site-ul dvs.: care ar putea fi genul lor și ce vor fi interesați din cauza sexului lor. Evitarea acestor presupuneri este mai respectuoasă și va fi apreciată de vizitatorii dvs.
20. Prioritizarea vitezei paginii
Din punct de vedere tehnic, viteza paginii a devenit o considerație prioritară pentru dezvoltatorii web în acest an. Actualizarea algoritmului Google din 2021 face ca viteza să fie un aspect mai important decât înainte pentru SEO. Acest lucru reflectă, de asemenea, așteptările mai mari ale utilizatorilor pentru performanța vitezei site-ului, deoarece 53% dintre utilizatori vor abandona o pagină care durează mai mult de 3 secunde pentru a se încărca. S-au dus zilele de așteptare răbdătoare pe ecranele de încărcare.
Google PageSpeed Insights sau Lighthouse sunt instrumente care pot fi folosite pentru a evalua optimizarea vitezei paginii dvs. Există, de asemenea, câțiva pași simpli pe care dezvoltatorii (sau platforma lor aleasă) pot face pentru a se asigura că paginile se încarcă rapid, cum ar fi optimizarea imaginii și încărcarea amânată a imaginilor în afara ecranului. Limitarea numărului de fonturi pe care le utilizați poate fi de asemenea de ajutor. De asemenea, doriți să evitați să vă dezvoltați paginile pe o platformă care se bazează prea mult pe plug-in-uri, deoarece acest lucru poate avea un impact mare.
21. Clădire cu conținut dinamic
Conținutul dinamic permite designerilor să construiască mai rapid, să construiască mai mare și să includă mai multă complexitate, fără a crește cantitatea de muncă necesară pentru a face ajustări. Mai multe instrumente de baze de date disponibile și platforme fără cod înseamnă că mai mulți oameni care proiectează pentru web pot începe să construiască în acest fel, indiferent de nivelul lor de experiență. Acesta este un mod semnificativ mai eficient de a construi pentru web și devine mult mai mult adoptat.
Conținutul dinamic este construit în jurul unei baze de date legate de structuri repetate. Structura poate fi schimbată într-un singur loc și puteți schimba simultan toate postările de blog, de exemplu, fără a fi nevoie să le ajustați manual pe fiecare. Acest lucru este grozav pentru oricine construiește un site cu conținut care se schimbă constant – cum ar fi comerțul electronic , bloguri, portofolii, meniuri de restaurante sau site-uri de știri.
Conținutul static va avea în continuare unele utilizări, dar construirea cu conținut dinamic preia web-ul.
22. Niciun cod este folosit pentru mai multe echipe
Vedem din ce în ce mai multe echipe care încorporează fără cod în fluxurile lor de lucru și beneficiază de viteza și independența pe care le oferă. No-code a devenit o mișcare, dând putere creatorilor cetățeni să creeze pentru web fără a fi nevoie să aibă experiență de codare. Probabil că echipa dvs. folosește deja o multitudine de instrumente fără cod pentru a-și eficientiza munca.
Pentru companii, aceasta înseamnă că mai multe echipe pot crea active web pentru compania lor. Departamentele de resurse umane pot crea site-uri de instruire, depozite de resurse sau directoare ale companiei. Echipele de proiectare pot realiza prototipuri funcționale sau pot crea sisteme de proiectare care pot fi referite de oricine din companie. Marketingul poate contribui direct la părțile site-ului pe care le folosesc pentru a intra în legătură cu clienții sau chiar poate crea microsite-uri pentru campanii specifice sau inițiative regionale mai mici.
Independența oferită de no-code deschide mai multe oportunități pentru inovare și experimentare și ajută echipele să lucreze mult mai rapid. Ne așteptăm să vedem mult mai multe companii care încorporează instrumente fără cod în fluxurile lor de lucru de zi cu zi într-un mod mai semnificativ în acest an.
Suntem încântați să vedem cum acestea se pun în acțiune în 2023
Ne-a plăcut să navigăm pe site-urile care au inspirat atât de mult această listă. Anticipăm un an de distracție și revizuire creativă, pe măsură ce designerii se îndepărtează de unele dintre tendințele care au devenit atât de omniprezente în ultimii câțiva ani. Abia așteptăm să vedem ce creați cu toții pentru web în 2022.